En este primer vídeo del curso de Android desde 0 se explica cómo maquetar una vista usando una cadena en ConstraintLayout. En el siguiente vídeo podrás ver un ejemplo de cadena de mi canal de Youtube paso a paso.
¿Qué es una Cadena en ConstraintLayout?
Cuando maquetamos usando ConstraintsLayout podemos usar el componente de cadena, se trata de un grupo de vistas que están vinculadas entre sí con restricciones de posición bidireccionales. Dentro de uan cadena, se pueden distribuir las vistas de manera horizontal o vertical.
¿Qué tipos de configuración existen?
Una vez hemos creado la cadena, podemos establecer cóm ose comportarán sus elementos como un solo bloque. Para ellos estableceremos la propiedad layout_constraintHorizontal_chainStyle si la cadena es horizontal o layout_constraintVertical_chainStyle si se trata de una cadena vertical. Los parámetros que podemos establecer son:
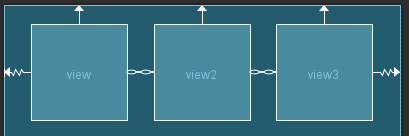
- Spread (Por defecto). Mantiene el mismo espaciado entre todos los componentes y el inicio y final de la cadena.

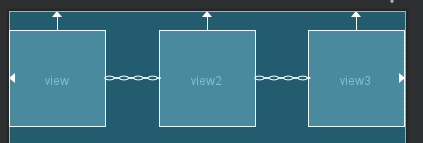
- Spread inside. El espacio se reparte entre los componentes pero no se deja ninguno al inicio y final de la cadena.

- Weighted. Si en una vista ponemos que su ancho o alto será 0dp, entonces tomará el espacio restante en toda la cadena.

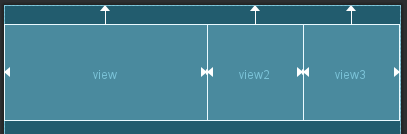
- Packed. El espacio se reparte entre el inicio y final de la cadena pero entre los elementos no se deja ninguno (salvo los márgenes que hayamos establecido).

Para finalizar
Las cadenas nos ayudan a agrupar elementos y tratarlos como un sólo conjunto, se trata de un componente muy útil a la hora de maquetar nuestras vistas.