Para mejorar la usabilidad de los usuarios a la hora de navegar entre pantallas sin perder el contexto. La nueva API nos proporciona una serie de clases y métodos para que animemos nuestras vistas creando una interfaz de usuario fluida.
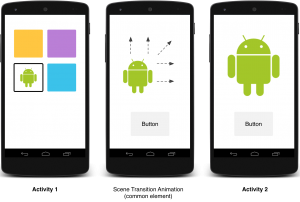
Un ejemplo muy común es por ejemplo cuando tenemos un grid de imágenes y al pulsar navegamos a la pantalla de detalle. La imagen que se estaba mostrando se irá agrandando hasta que ocupe todo lo que ocupa en la pantalla de detalle.
Se pueden hacer muchas animaciones utilizando la clase ActivityOptions o ActivityOptionsCompat. Para hacer mucho más fluidas las animaciones y que no bloqueen el UIThread, se ha habilitado en API level 21 y adelante un nuevo hilo llamado Render Thread. Dicho hilo se encarga de gestionar en un pool propio todas las animaciones haciéndola totalmente independiente del UIThread por lo que ahora podemos ver una transición entre Activities y por debajo ver animaciones de elementos.
Ejemplo de Uso
- Primero tenemos que definir qué objetos de animarán y luego simplemente tenemos que tener en cuenta que los objetos que se animarán entre distintas Activities tienen que tener el mismo nombre.
Elemento del adapter
android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
xmlns:cardView="http://schemas.android.com/apk/res-auto"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_margin="10dp"
cardView:cardElevation="10dp">
Vista de detalle
Definimos en la Activity que contiene el grid la animación a aplicar:
int position = mRecyclerView.getChildPosition(v);
Intent intent = new Intent(LollipopApplication.getContext(), DetailActivity.class);
//- Creamos la animación a aplicar, tenemos que pasar siempre la vista y su nombre para luego capturarla en la siguiente Activity
ActivityOptions options = ActivityOptions.makeSceneTransitionAnimation(
RecyclerViewActivity.this,
Pair.create(v.findViewById(R.id.image), "image"),
Pair.create(v.findViewById(R.id.text), "text")
);
url = Constants.Url.URL_LOLLIPOP;
intent.putExtra("url", url);
intent.putExtra("name", myDataset.get(position));
//- Llamamos a startActivity pero desde la clase con compatibilidad para versioens anteriores. En versiones anteriores a la 21 simplemente
//- se hará un startActivity normal.
ActivityCompat.startActivity(RecyclerViewActivity.this, intent, options.toBundle());